How to Make React Websites SEO Friendly?
React is a great framework for developing websites and complex web applications. But since it is based on javascript is it SEO friendly? There are a lot of questions about it. What precisely is the issue, why use react websites, all the java script-related concerns, and how can these issues be solved utilizing three of the most generally recognized and essential methods? As we begin a deep-topic dive, please verify that the metaphorical submarine is firmly secured! This campaign is only dedicated to educating our readers about this essential phenomenon. We agree that react websites may be difficult and perplexing for our readers, but don’t worry; we’ve simplified everything down into a series of simple learning stages that will surely benefit the future.
What is React?
React.JS is a powerful and versatile front-end JavaScript toolkit for creating user interfaces. It is a renowned JavaScript framework with the primary goal of providing the most excellent processing efficiency. Rather than working on the entire web application, React.JS allows you to split the user interface into simple fragments and focus on particular elements rather than working on the whole web application. Because of its greater flexibility and accessibility, React.JS has grown in popularity. These advantages have made it the paradigm of online development, and many top websites have adopted it. React.js is an open-source JavaScript package used to create interfaces for single-page apps. It handles the view layer for online and mobile applications.
React also enables us to design modular user interface components. Jordan Walke, a Facebook systems engineer, was the first to build React. React was initially used in the Facebook newsfeed in 2011 and on Instagram.com in 2012. Developers may use React to construct massive web services that can modify material without refreshing the page. React’s primary goal is to be quick, extensible, and straightforward. It only operates on the app’s user interfaces. This is equivalent to the view in the MVC template. It may be combined with other JavaScript libraries or frameworks. It is no surprise that react.js features as one of the top development tech stacks of 2021.
How Do Websites Rank Higher on Search Engines?
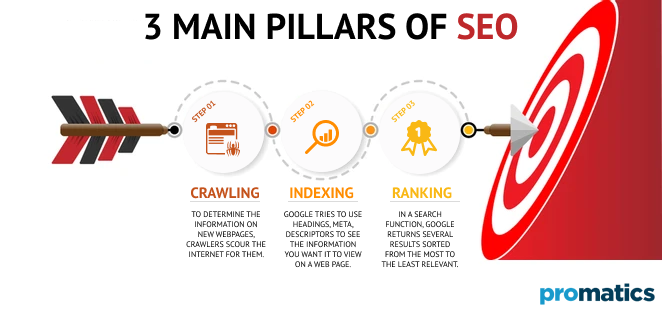
To make your web app SEO-friendly and eventually position it better on search engines, you must first understand how Google evaluates website pages and assigns them precedence. This method may be divided into three steps: crawling, indexing, and ranking.
a.) Crawling
To determine the information on new and improved webpages, crawlers like Googlebot scour the internet for them. They also crawl sitemaps and websites provided by maintained web servers. When crawlers click links from well-known websites, they discover new websites.
b.) Indexing
Google can comprehend the information of both photos and films, but it excels at text. When Googlebot discovers new pages, Google tries to determine what the content of these pages is. Use relevant headers, headings, meta descriptors, and material to ensure that Google sees the information you want it to view on a web page.
c.) Ranking
As you’ve seen, your website must feature pages containing the information visitors are seeking. When working with new pages, Google ranks them as its final step to assess how pertinent they are to user queries. When a user puts in a search function, Google returns several results sorted from the most to the least relevant. And the better it is for your site’s rank in Google search results, the greater the grade of the material. But why is there a conflict between React and SEO, and why does it come up so frequently? Let’s explore the subject further to see how React and SEO are related.
Issues With Javascript-Based Platforms
i.) EMPTY FIRST-PASS CONTENT
We know React applications frequently experience issues with search engines and depend mainly on JavaScript. This is so because React, by nature, uses an application shell model. A human or a bot cannot see the page’s actual content until JavaScript has been run since the initial HTML does not include any significant material. With this strategy, Googlebot can identify an unfilled webpage on the first try. Google only has access to the material once the page has been produced. When dealing with thousands of pages, this will lead to a delay in categorizing the material.
ii.) LOADING TIME AND USER EXPERIENCE
It requires a while to acquire, parse, and execute JavaScript. Furthermore, JavaScript may also need to promote network-inclusive calls to retrieve the material, which may require the user to wait some time before viewing the needed data. Google has defined a set of web vitals linked to a user experience that it will consider in its ranking algorithms. A slower loading speed may impact the usability evaluation score, causing Google to rank a site lower. In the next part, we go into the website’s performance in depth.
iii.) PAGE METADATA
Meta tags are beneficial since they enable Google and other social networking sites to display relevant titles, descriptions, thumbnails, and summaries. However, these websites depend on the retrieved webpage’s head element to obtain this data. The intended webpage on these websites does not have JavaScript running on it. All of the information, including meta tags, is rendered by React on the client. It could be challenging to modify the information for particular pages as the app shell is the same throughout the whole website/application.
iv.) SITEMAP
You may describe the pages, videos, and other resources on your site, as well as the connections between them, in a sitemap file. Search engines like Google access this file to help them scan your website more efficiently. There isn’t a built-in solution to create sitemaps with React. Although it could take some work, some tools can produce a sitemap if you’re using something like React Router to manage routing.
Why Use React?
The component-based framework of React makes it simple to reuse code and partition a massive program into simple fragments. The virtualized DOM guarantees that the software dashes. As a result, substantial SPA applications are significantly more straightforward to control and troubleshoot than massive multi-page programs. Furthermore, the React module works with all current browsers, even older ones. However, as you might expect, React has drawbacks, one of which is its lack of SEO compliance.
How to Ensure Your React Websites are Loved by Search Engines?
It would be best if you didn’t let the possibility of search engine optimization issues deter you from creating React applications. Since Google’s portrayal of JavaScript has improved significantly since 2015, SEO-related problems are simple to avoid. Let’s look at what you can do to prevent a clash between React and your SEO.
Create static or dynamic web applications
We’ve already highlighted that react single-page applications are prone to SEO issues. Both static and dynamic apps employ server-side processing, which makes it simple for search engine spiders to retrieve their sites. You don’t always have to select a SPA, which is extremely exciting. Your choice of internet business will determine everything. For example, for a marketplace, you’ll need a dynamic website. A static web page is the most excellent option for creating a landing page to market your company. To construct social media platforms, performance management applications, or Google-like services, SPAs are preferred.
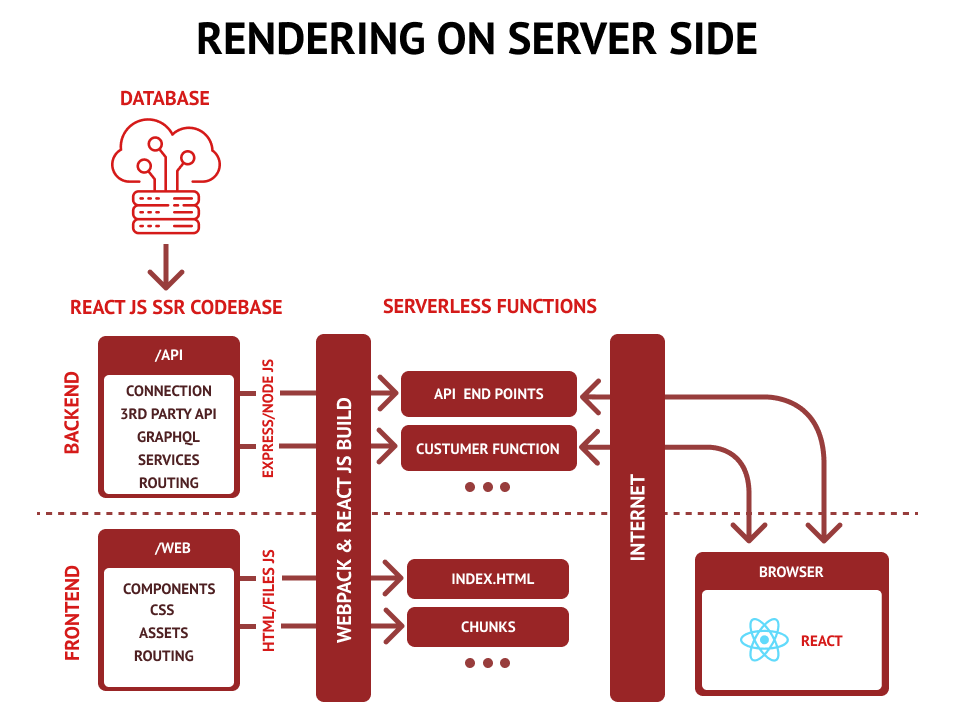
Rendering on the server
There are two techniques to ensure a single-page application will appear in search engine result pages if you opt to design one. One of them is using server-side processing.
As you are already aware, Googlebot better analyzes and classifies sites displayed on the server. Applying Next.js, a React framework designed expressly for allowing SSR, will assure server-side rendering (SSR) for your SPA. The rendering procedure using Next.js looks like this:
The Next.js server makes a query, which is then connected with a React component.
The React module sends a request for information from an API or database. After then, the server accepts the data.
The Next.js server creates and sends an HTML and CSS file to the browser.
Making a single-page React application SEO-friendly isn’t intricate with a skilled React developer and some work. Additionally, there is another technique to make a React app SEO-friendly.
Apply pre-rendering
Another prominent method for making a SPA accessible to crawlers is to utilize pre-renderers, which are applications that can intercept Googlebot requests. In pre-rendering, all HTML pages are preloaded and cached ahead of time using Headless Chrome, which allows software developers to interact with server setups easily. When a pre-rendered detects that a bot is indexing your site, it serves out a static HTML version of your SPA from the server for the bot to analyze. But how does an HTML page show up on a domain controller? It would be best to consider pre-rendering because it is simple to implement. Generally, no modifications to the existing codebase are required, or if changes are necessary, they will be minor. Finally, pre-renderers may generate static HTML files from any JavaScript code. However, remember that pre-renderers are paid technologies that may not perform effectively with websites whose data changes regularly.
So is it Worth it
Finally we can say that it is utmost important to take care of SEO when using react. Make sure to plan your web application in a manner so that the websites can rank higher. Making a website and struggling with SEO is like building a great restaurant with no diners. Adopt these tricks or use next.js and you will be on your way to build a popular website
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!