Why user journey maps are so important during website and app development?
If you truly want to understand someone, walk a mile in their shoes and you will know what do they experience in their everyday life. You will know about what do they get to bear within every now and then, what makes them happy and what causes them to lose all hopes on something.
The same is the case for website and app development. The app company, the developer, and the marketer; all have to be compassionate about the user at every aspect. The best way to put this activity on paper is by using user journey maps.
How do you describe a user journey map?
A user journey map can be anything that explains the step-by-step process of how the customer interacts with an app or website. It is an analysis of the customers’ digital footprints on your platform to trace out what actions they take and why.
Think of it like a journey map for a road trip. You think about your destination, how much time it will take to reach and what stops you will make on the way. Now there is no correct way to write or remember it. You can list it, draw a flowchart or make some fancy Microsoft Visio file.
The important thing is it will depict your plan for the holiday. Similarly, a user journey map will show the point where the customer starts, the buttons he/she clicks and the place he/she is most likely to end up with. Key thing is if this end point coincides with the point where you want the customer to end up.
Journey maps are all about understanding the user
While you are on your laptop or smartphone working day and night to introduce features and refine the services, a user who has installed it out of utter boredom might just open it for the first time and uninstall in the very next minute. All of your late sittings and stressful days went into vain. What went wrong?
a.) Did the user feel that it was taking too long to achieve his goal?
b.) Did the user think that he was wasting his time and could have it easier some other way?
c.) Was user distracted by a meeting or did he receive a message just at the moment when he was to hit the call-to-action?
There are plenty of types of journey maps that you can use but remember, there is no right way of doing it. You might as well invent your own kind of user journey map and we will be more than happy to feature on our website. Meanwhile, some common types of user journey maps are as follows:
1. Experience maps
Experience maps are focused on the user’s steps through the platform to the ultimate CTA. Such maps are centered on improving the look and feel of the website or app and making it interesting for the customer. This includes considering aspects like the color scheme, loading time, animations, customizations, and convenience.
These most common types of user maps allow the developer to assess areas of potential improvements without any need for immense amounts of data and thus, are very helpful in the initial stages when you do not have much to rely on and have launched your product recently. Imagine how a perfect onboarding experience for your app can actually make or break your app launch.
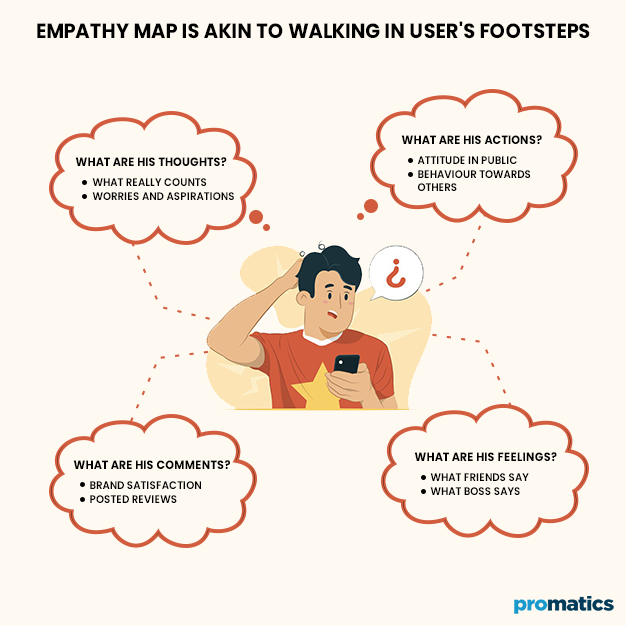
2. Empathy maps
While you are keen to trace the user’s footsteps, it is also important to understand the mechanics of his mind. Empathy maps help to discover the users’ thoughts and actions while they take a certain step.
These maps render useful insights regarding the marketing of the product. If you can get inside the user’s head and see the entire mechanics for yourself, there is nothing left to know about. Using the empathy map, the marketing team can precisely choose features for the upcoming marketing campaign. If you can successfully hit where it hurts, there is no chance that you lose the customer.
Empathy-Experience Combo
Experience maps and empathy maps can be used side by side. The experience map lays out the steps of the journey. The empathy map displays the user’s experience; his thoughts, actions, comments, and feelings.
While the experience map is only focused on the carry-through to the call to action, the empathy map adds to the customer’s feedback. This feedback can be collected through feedback forms and customer’s comments on app stores and websites.
3. State maps
State maps are another method to document the user’s experience by spreading each and every minute of his time on the website or app. The map explains the state of mind of the customer combined with the options he has at hand and what he makes out of it. This information coupled with other apparently irrelevant information such as the user’s location, usage device, time of the day, frequency of opening the app, and other information from his profile.
State maps can be further divided into different kinds.
Present maps
Present maps follow the customer’s trail as he progresses through the platform. Each action and every second without a step has a story of its own and the present map seeks to unveil this very thing.
Future maps
Future maps seek to successfully speculate the customer’s actions by reconstructing his mindset. Reimagining the customer’s dilemma and pain points and then trying to find the solution in your app is the pivotal point of future maps.
Instead of going from the app to the customer’s thoughts, future maps go from the customer’s brain to the app. This strategy can be very handy and will surely uncover aspects of the user experiences that are left out by others.
How to map the user’s journey?
That was all about the opportunities you have at hand to understand the customer from multiple aspects but how do you actually do it. How to make a customer journey map and eventually, draw conclusions from it to improve your product offering and experience.
Let’s see how we can build a map like this one for our platform.
1. Scoping
Scoping means the area of discussion that you want to cover in your analysis. Your platform will have multiple sections each having its own unique set of features. Depending upon the detail of analysis you are looking for, scoping will help you to bring the relevant features to the spotlight.
You may want to consider the customer’s activities between him/her opening and closing the app or may want to analyze the customer while he makes a purchase or performs a certain task.
2. Define your user
Be one with the user. Defining the users means considering their attributes, their thought processes, needs, and the reasons they are where they are i.e.your website. This directly correlates to the type of audience you are targeting in your advertisement campaign.
Apart from the marketing section, this can be assessed from the value that your app promises to offer. A Person will use the app because he/she thinks the app is capable of fulfilling their need and can make their life easier. Now your app’s offerings will automatically narrow-down your customer base to some extent.
3. Give the portrait a background
To get to the root of the matter, you have to zoom out a bit and look at the bigger picture. This refers to understanding the user’s situation, his needs, and his expectations from the app.
Consider the example of a person who has fallen off a bike. Though he is well and stable but received some minor scars and bruises. He opens an online appointment booking and begins to book an appointment.
a.) He wants to get an appointment with a medical practitioner, not necessarily a heart surgeon.
b.) His arm aches and he is growing suspicious about the pain, the reason he decided to book an appointment.
c.) The customer selected the emergency appointment option and now has a list of doctors who are available in the evening. He is looking for one available between 7 and 8 because it is the time when he winds up the work.
d.) He can see the doctor on his way home. It would be great if the doctor’s clinic lies on his way home. He needs rest and wants to get out of the hassle as soon as possible.
4. Options and Decisions
Once we have decided on the ground rules, it is time to understand the user’s actions. Your website has hundreds of actions that he can choose from. But which one will he choose? That’s the million-dollar question.
This is where the data comes in. You have been tracking your customer’s activity on the app and website. Facebook Pixel is one of the best tools to extract data from your website. Similarly, each login and touchpoint in your app leaves a trace. This stage of building your user journey map will use that data to put some sense into his actions.
An important thing to note here is that it is not true that every strategy we opt for after understanding the data turns out to be well. We have to bear with the fact that data is a tricky fellow and consistent experimentation is the only way to actually harness its power.
5. Take emotions into account
We as humans are emotional beings and irrespective of how rational we try to be, the emotions continue to exist. So, this is the case with your customer.
They can not resist but feel about your app, good or bad. How do you know that? You will see a peak or dip in your data. For example, data from your food delivery app says 500 people reach the menu screen but only 20% of them actually make the order. Once they place the order, they are greatly satisfied by your service. That shows how important UX is so spend enough time on the UX discovery phase.
What happened to the remaining 80%? Was the menu too overwhelming? Investigating ‘what went wrong’ with the user’s emotions in consideration will help to point out the bottlenecks easily and consequently, improve your user experience.
6. Time for improvements
The ball is in your court now. At this point of the user journey mapping, decide what improvements you can make to the user experience. Note down all possible reasons for any pain points and your recommendations. Think outside of the box and try innovative ideas to make improvements.
Once you have a list of recommendations, think about is what is practical and what is not cost-effective to implement. After all, we are talking about a business and the business has to take care of its costs and produce some profits to continue running.
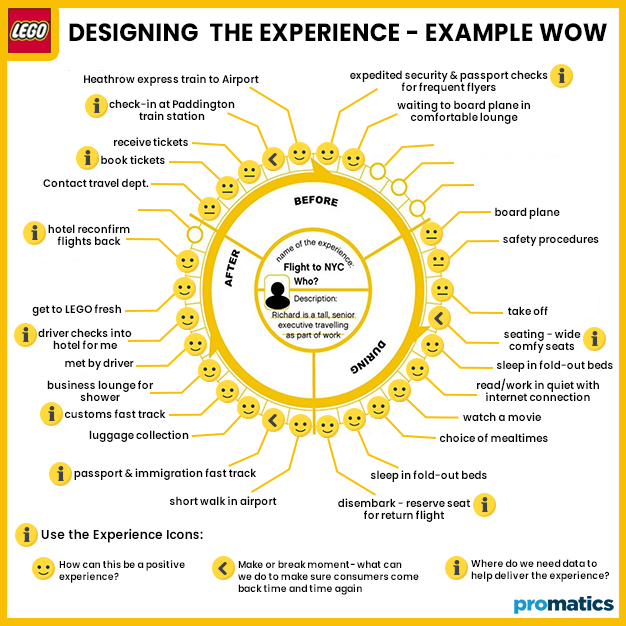
Journey map by Lego
This format of journey map by Lego cleanly lays out the customer’s experience while appropriately addressing his actions, emotions, and feelings and representing them in just the right place.
As said earlier, there is no right way of doing your journey map. It’s your liberty to decide what represents your customer in the best manner and provides useful insights for your business as well.
In short….
Customer journey maps coupled with appropriate data prove to be very helpful in identifying the put-offs in the cycle and then taking actions to improve the results. As is the norm of today in the marketing world, continuous experimentation will lead to ground-breaking discoveries.
Eventually, you will reach a point when you have just the perfect set of tools to make the customer do what you desire.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!