Full guide: How to build minimalistic UI design in your mobile apps?
Minimal UI design is highly in demand these days due to the wide range of benefit it offers. If you are a mobile app designer and want to keep minimalistic UI design for your mobile app, you should take inspiration from others work. Looking at the work of others can save a lot of time and energy.
In a survey, it was found that more than 50% of mobile app designers take inspiration of other’s work. There is no surprise that almost every person is browsing the web from their smartphones rather than desktops and laptops. It is important for businesses to have a mobile app or site that is compatible with their device.
If you are worried about target audience, you should keep the UI deign minimal. The UI plays an important role in enhancing user experience. It should have all the elements that help users interact with the app. Hence, it is very important to make the UI easily accessible and appealing.
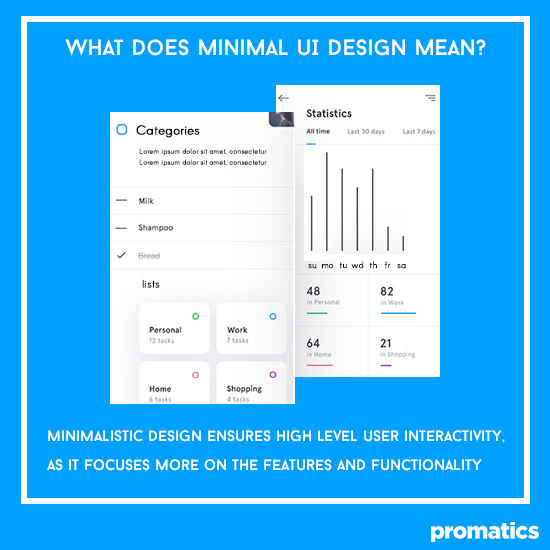
Now, what does minimal UI design mean?
Minimal UI design consists of all the basic elements needed by the user to have cognitive experience. UI includes everything from the keyboard to touch screen display. It is important from the user’s point of view, as the users won’t keep the app – if they find the UI becomes clunky. The main objective of app designers is to determine the best approach for deigning the UI.
If you are developing a business app, the best idea is to use simple icons. On the contrary, you must use bright colors for educational apps. A minimalist UI design can hold the app user’s interest, as it help users to access the app easily. There are many ways to make minimalistic UI stand out of other app UIs. Some of the advantages of designing minimalistic UI apps are as below –
a) Minimal design is trending and helps business apps to stand out of its competitors. There is a great demand for minimalistic designs at present and it is expected to increase in future.
b) Minimalistic design ensures high level user interactivity, as it focuses more on the features and functionality.
c) Having simple UI attract users and certainly improves your business value. If your app has many confusing elements, it can ruin the user experience and results in application abandonment. A minimal UI design is based on the principle of color gradients and typography with no special effects.
Principles of minimalistic design
Many people think that minimalistic design means absence of style and design. However, it is the design philosophy used everywhere and its strength lies in cleanliness and simplicity. Minimalistic designs have to be clear and consistent so that users can use the app with ease. When a fully functional app is combined with minimalistic design, it can turn into a powerful app. There are many predefined color scheme standards, grids, typography and proportions that make it easier to create minimalistic designs.
Minimalism is a wide spread trend in designing mobile app. Here are the popular practices that keep the UI design minimalistic.
1. Color scheme
Color scheme has a great potential in designing the interface as it sets emotional and informative links between the user and mobile app. There are many predefined color schemes that enhance user experience. Designers who are working on minimalism tend to make monochromatic color choice. Monochromatic color scheme is made of different shades, colors and tints within a particular hue. One can generate multiple colors and color schemes by modifying the brightness and saturation in single hue.
Besides monochromatic color scheme, analogous color scheme are used. They are created using three colors that are next to each other. App designers can use analogous colors to prioritize important tasks visually. The items lower on the list will be lighter, while the critical ones will be boldest in color.
2. Special effects
Smartphones have become an important object in every person’s life. Mobile apps not only simplified our lives, but provided great convenience. Every designer dreams of making the best UI design to win this huge market. UI is not always limited to fixed interface, but has been in dynamic form to give users an intuitive feedback.
Special effects are the best solution to minimal user interface, when used in limited quantity. When working with layered UI, the users has clear understanding of mobile app. for example – if you are creating a weather app, you can create a nice photo of weather location — rather than covering the screen with UI layer. It hardly takes less than two seconds to return to the previous location.
3. Flat design
Flat design has become the current trend in minimalistic design. The most prominent feature is to apply flat 2D visual details as opposed to detailed images. Usually, flat design has fewer curves and elements with no shadows and textures. This approach makes it easier to create buttons, images, illustrations and images that look neatly in different screen sizes and screen resolutions.
Many designers make the mistake of replacing flat design with minimalistic design. There is a lot of difference between flat design and minimalistic design. Flat design deals with buttons, illustrations and icons, while minimalistic design deals with the layout. Flat design can be described as a technique to create minimalistic UI.
4. Expressive typography
You can make the typography powerful by reducing the number of fonts on the screen. When designing an app, think of making the typography powerful by considering the size, style and weight of fonts. Typography is a central component of minimalistic design, as it can tell the entire story of your design.
When you are choosing the font of your app, you should use striking colors and big font size. Using neutral colors for call to action help users to focus on action you want them to take.
5. Icons and white space
White space plays a prominent role in creating a certain amount of room for elements to breath and balance. It is one of the best ways to add elegance and mark out all the core elements of the mobile app. If you are using monochromatic palette, white space plays a big role in creating contrast.
Icons are the simple elements that represent the functionality of the content. The icons serve as navigation to different sections of the app, and it is important to indicate the sections by highlighting the icons.
Bottom Line
Minimalistic UI design is certainly the best way to achieve good design. However, designers should not make it an ultimate goal and focus only on it. Whether it is the user flow or clear visuals, minimalistic design help to create a seamless interaction.
Designers need not to apply minimalistic UI design everywhere. The more minimalistic the interface is – the more time the designer should spend on it to make it fully functional. Minimalistic design should be considered with the aim of enhancing user experience.
Want to create an easy to access and navigable mobile app with minimalistic UI? We are always there to help you.
At Promatics technologies, we have a team of well experienced mobile app designers who cater your need in an effective way. Schedule an appointment with our executive to know more about our approach!
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!