Full guide – How to convert iOS UI to Android?
A large number of businesses in US develop an iOS app first and then plan to develop an app for Android platform. Android platform holds a market share of 85.9% worldwide followed by iOS which is the second most popular smartphone platform. If you have not yet developed an Android version of your app, you might be losing a lot of potential customers. Many businesses think they can convert their iOS UI to Android to cut development costs. But that is not as easy as it seems. We are providing you a detailed guide that tells you about important factors to focus on and the technical difficulties that you will come across during such porting.
Understand the difference between UI components
The navigation is an important part of the user interface and there are lots of differences between UI components of both platforms.
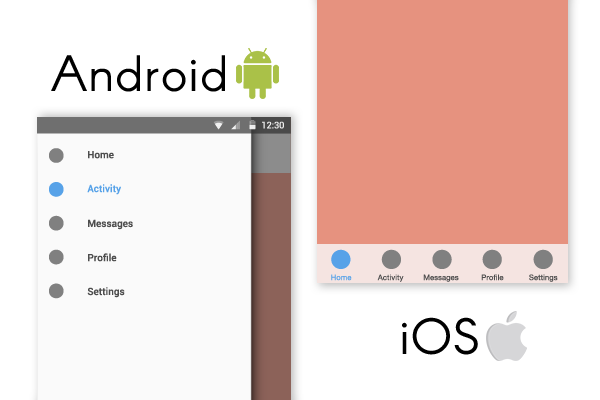
Navigation
The iOS uses a Navigation bar design which contains the buttons of the navigation controller. iOS supports three main styles of navigation – Hierarchical, Flat, and Content-driven. In the Hierarchical style of navigation, the user can make only one choice per screen to reach a specific destination. If the user wants to reach other destination in the app, the user has to start over from the beginning. In the Flat style of navigation, the user has the option to switch between multiple content categories. For example, App and Music store. In Content-driven style, the navigation is guided by the content itself. Books, games and some immersive apps use such kind of navigation style.
On the other hand, Android uses navigation drawer design where the UI panel shows app’s main navigation menu. The menu remains hidden when not in use but appears on the screen when the user swipes a finger from the left side of the screen. The navigation drawers provide access to app functionality and the destinations. The navigation drawer is either controlled by the menu-icon or stays permanently on the screen.
In iOS apps the tab navigation is presented at the bottom of the screen while in Android app the tab navigation is place at the top of the app screen. The navigation tab in Android app is scrollable which means app developers can fit all functions in one tab only.
In iOS the navigation icons are more classical having a white or grey pattern while in Android app, the navigation icons can be colorful. The position of the navigation bar in the iOS app is more centered while in Android app it is shifted to the left.
Menu
When we talk of converting iOS UI to Android, you cannot miss the main element – the app menu. The iOS platform follows its unique pattern where the tab bar is placed at the bottom of the screen that gives user easier access to hidden icons in the menu. In Android, you see a drawer bar in the form of hamburger/side menu that usually appears on the left side of the screen when you open an app.
Interaction Design
The design philosophies of both platforms are extremely different. iOS uses Human Interface Design while Android uses Material Design. If you are converting iOS UI to Android you need to pay a great deal of attention to the interaction design.
The iOS design themes focuses on clarity which is achieved through various factors like the legible text at every size, precise icons. The Human Interface Design not only informs but also motivates. The iOS design theme always highlights the important content while conveying interactivity.Other important characteristics of iOS Human Interface design are the content always fills the screen while maintaining consistency on all screens. iOS interaction design guidelines focus more on using uniform terms that are familiar to users. iOS developers are encouraged to use familiar icons and standardized text elements in the app.
The Human Interface design follows specific guidelines when traversing between screens such as the screen moves to expose content and slider, switches and toggling mechanism is used to make choices which people are more familiar with. In simple words, the Human Interface design gives interaction control to the user by offering familiar and predictable design elements and balance between constraints.
On the other hand, the Android’s Material Design theme takes inspiration from the physical world and its textures. The Material Design them imagines paper and ink as mediums and the design elements cast shadows and reflect lights just like the physical elements. The Material design theme is graphically bold and it’s mainly intentional. the design method uses grid, typography, imagery, space, color, and scale to create meaning, define hierarchy and helping user focus that leads to an immersive experience. The motion in the design elements works to create continuity through coherent transitions and subtle feedback. As design elements appear on the screen, they change the environment through interaction and by transforming and reorganizing design elements which ultimately leads to new transformations.
Moving between screens/states
It is common for users to move forward and backward between app screens. iOS does not have a back button like Android but iOS apps have a button on the top left corner of the screen that allows user to go backward. On the other hand, Android offers a universal nav bar at the bottom which has a back button that allows the user to go to previous screen.
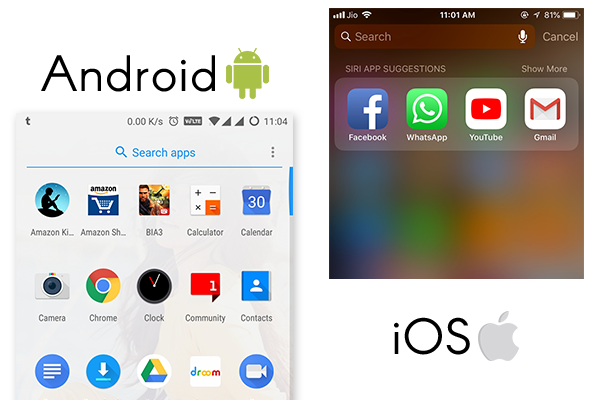
Navigation Gestures
iPhone users have to swipe up to access the app switcher from the home screen. Other option is swipe up and holds until the app switcher appears. The app switcher in Android only requires the user to swipe up and nothing else. When you pull down(a downward swipe) on iPhone, you get four suggested apps and a search bar. In Android when you swipe up to access the app switcher, you get five suggested apps and a search bar too.
Design languages
The programming language is an important element in the development of the app. You need to be aware of the differences between development tools used for app development on both platforms. iOS developers mainly use Swift language to develop iOS apps that was introduced by Apple in the year 2014. Writing code in Swift is fun and interactive at the same time. The syntax of Swift is concise and it offers advanced functions and modules needed to build modern apps.Swift 4 which is the latest version offers great compatibility, stability, and robustness. The Swift language offers a standard library of functions, smart key paths, and serialization that reduces development time.
On the other hand, Android app development mainly uses Java for Android. Many Android app developers also use C++ language to develop an Android app which offers better native experience. Recently a new programming language named Kotlin is also added to the Android development platform.
Fonts
There is no hard and fast rule on the fonts that can be used in iOS apps. However, the most used fonts in iOS apps are Georgia, Helvetica, Arial, and Helvetica Neue. Just like iOS, Android does not put restrictions on the types of fonts that can be used in Android apps. However, the most popular ones are Serif (Droid Serif), Monospace (Droid Sans Mono), and Droid Sans.
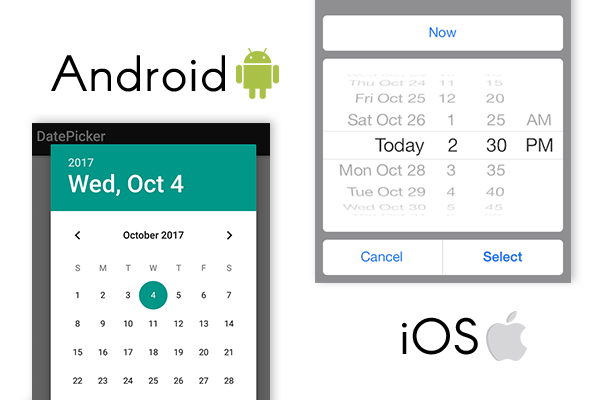
Date Pickers
iOS uses UIDatePicker for inputting time and date values in the app. The datepicker in iOS has four modes – Date, Time, Date and Time, and Countdown Timer. The exact value shown by the date picker depends on the user locales. Android offers ready to use dialogs as pickers.You can create your own date and time pickers with help of classes like DatePickerDialog and TimePickerDialog.
App icons
The Human Interface Design theme requires the app developers to design a recognizable icon that tells about the app function. All app icons in iOS have a single central point that works to draw attention. The app icons need to have a simple background so that it does not overpower surrounding apps. The shape of the app icon in iOS is square with rounded corners. For iPhone, app developers can create an icon of following sizes, 180px × 180px and 120px × 120px.
The icon style on Android is round and solid. Android has a drawable icon system where the icons are scaled up or down automatically. However, the scaling can cause artifacts when rendering bitmaps on the screen. Hence you need to optimize images for each size to ensure they look best on all screen sizes.
Screen Density and Sizes
iPhone apps are limited to two screen sizes and three possible resolutions whereas Android apps have to cater to wide variety of screen sizes and resolutions. So you need to give more importance to this aspect when converting iOS UI to Android.
Widgets
iOS supports app widgets to display small amount of timely useful information. The width of the widget varies and depends on the iPhone screen size. Apple recommends use of system font for widget and the guidelines require the app developers to use a light blurred widget background for better visibility.
Android displays widgets on the home screen. Users have the freedom to move the widgets across home screens and also resize the widget to tailor the amount of information you want the widget to display. Android platform support a variety of widgets that includes information widgets, control widgets and hybrid widgets. Android only supports two types of gestures for widgets – Vertical Swipe and Touch.
Soft Key
iOS does not offer any Softkey. It offers a hard key in the form of a home button that allows the users to reach the Home Screen from any menu or function in iPhone. On the other hand, Android offers both; Softkeys and Hard keys. The Softkeys in Android are presented in the form of three onscreen buttons. They are present on the screen as a part of the software. While some Android phones do have a hard key, many phones only offer Softkeys.
Notifications
The behavior of notifications of iOS apps is controlled through Settings on an app-by-app basis. You have few options for visibility of app notifications on the screen such as Notification Center and the Lock Screen. iOS supports two notification styles – banners and alerts.Swiping the notification on the left side dismisses the notification.
In Android, notifications appear in different locations such as icon in the status bar, badge on the app’s icon and a detailed entry in the notification drawer. When an app issues a notification, it first appears in status bar. To view the details of the notification, you need to swipe down on the status bar which opens the notification drawer. Android offers an expanded view of the notification where the user can see additional content and action buttons. The notification remains visible until dismissed by the user.You can swipe left or right to dismiss any notification on android.
What does it mean all to you?
It is no secret the iOS and Android platform are unique and there are several differences in every aspect discussed above. The bottom line is you will need significant design consideration and planning to convert iOS UI to Android.To ensure the Android app is as attractive and functional as its iOS counterpart, you need to have budget for source app business logic analysis, UI/UX testing and give significant importance to accurate coding and testing of the app after converting iOS UI to Android.
Still have your concerns?
Your concerns are legit, and we know how to deal with them. Hook us up for a discussion, no strings attached, and we will show how we can add value to your operations!