Know about the best practice on browser notifications

Today, notifications play a very important role in enhancing the user experience. The mobile consumers are accustomed to receive multiple forms of content in their mobile devices. Users are depending on browser notifications to get updates on new activities, as more and more apps run solely in the web browser.
Browser notifications or web push notifications are nothing, but, clickable messages sent by the website to their subscribers and are similar to mobile push notifications. The only difference is that they can be accessed on all devices including –mobiles, desktops, and tablets.
With the arrival of browser notifications, marketers consider how to best interact and engage with customers via their desktop and mobile web. It is critical for brands to provide relevant information to their audience, as more than one-third of the consumers turn to web to search for valuable information.
In this post, I am going to provide you with the best practices on browser notifications. After reading this post, you will learn how to develop and design the best browser push notifications.
Before that let’s see what browser notifications are?
Push notifications were initially started as mobile phone feature, but these days they are seen in web browsers. Push notifications enable users to stay up-to-date on their favorite sites and provide developers with opportunities to engage with users via content. The main technologies that allow developers to connect with their users are – Push API and Notification API.
The next thing is to check which browser does support what? The best way to enter into the world of Push APIs is Google Chrome’s cloud messaging for mobile phones and web apps. Firefox and Safari have capability to carry Push APIs with the help of built-in software.
How push notifications work?
As said above, browser notifications are the messages than come from a website. When the concerned web page is not opened in your browser, you can get it on desktop or tablet. As browser notifications are clickable messages, they can do a lot of things. Developers can send these notifications any time. If you are using mobile, these notifications appear on notification tray, and if you are using desktop, they appear on right next to the task bar.
Web browser notifications are supported by Chrome, Safari, Firefox and Ubuntu. These look like similar notifications on mobile, but reach only to those users who have subscribed to the notifications on their mobile browser. Push notifications are based on the browser on which they are delivered. There are given different names such as – Safari Push, Chrome Push notifications etc depending on the web browser.
If you want browser notifications to work properly, you need users to send them. Though it takes a lot of time to growing user base, it will help you increase sales through proper channel. Subscribing people blindly will never benefit your store. Good service is what keeps the people coming back.
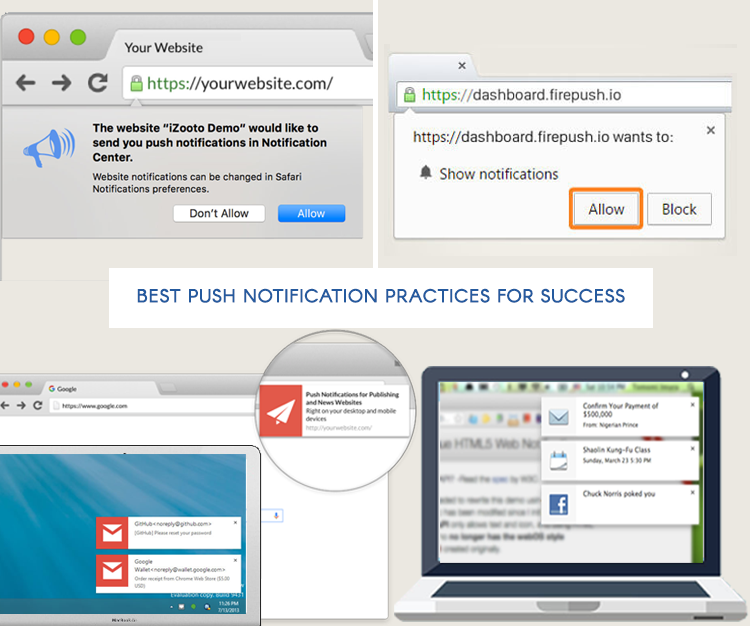
Best push notification practices for success
Today, most of the web browsers offer the complete user experience for browser notifications. At Promatics, we are often asked the best practices for browser notifications. Keeping the browser notifications short and using the title to its maximum potential with engaging headline will grab the attention of readers. Some of the best practices on browser notification are outlined as below –
Deliver relevant content
If you want to drive engagement and website conversions, you should provide relevant content to target customers. Sending push notifications related to updates on generic topics like – lifestyle, entertainment, avid sports, and other categories that are never read by the users will serve to drive them away. As said above, one-third of the readers will get frustrated with irrelevant content. If you want to reach targeted audience, you should focus on delivering relevant content.
Omni-channel approach
To get deep insights into the browsing pattern of your customers, you should consider collecting data across different channels from mobile to web analytics. Omni channel approach is the best way to retarget the customers. For instance – the shopping cart within the ecommerce app can be connected back to web push notification, allowing the target users to complete purchase while providing great user experience.
Keep it short and simple
Browser notification of 70-characters will help you succeed in push notifications. You don’t need to use all the 70 characters, but can eliminate them as needed. Whenever you are communicating, make sure that you are engaging the readers with crisp and well-written content. Browser notifications are implemented across the web and there are many improvements that need to be made in the coming years. Make sure to direct the subscribers to meaningful URL.
Geo-targeting
Improve the relevancy of push notifications with geo-targeting at the time of subscription. This allows digital marketers to send highly relevant messages to the subscribers based on their location. Geo-targeted push notifications can benefit the organization that is operated locally across different regions. Event notifications and local promotion is the best way to use this technology.
Micro-targeted subscriptions
Tailor the subscription to the interest of the subscriber to ensure push notifications are relevant. Create subscription options through multiple channels, and do not limit to a single site. The value of push notifications to send only relevant content would be diminished greatly, if the subscriptions are limited to a single channel.
Personalization
Consumers expect a great degree of personalization in their interactions with the brands. You can select the target segments and customize the browser notifications by including – browsing history, location, language and individual stage preferences of the customer. This will help you succeed in browser notification.
Track results
Measure the effectiveness of browser notification campaigns by using web analytics and related tools. You can see the live results to optimize strategy for audience. The options in push notifications give users great control over what kind of messages they want to receive. It is harder for user to disable, when it comes to push notifications.
Using browser notifications, you can provide a host of new experiences from real time communications to live updates. You can reach large group of audience and engage with potential customers with the browser notifications that look like regular updates.
Conclusion
It is always exciting when breakthrough technology enters the scene. Browser notifications are being implemented across the web, and we can expect to see many changes in the coming years. Try this mobile based technology for your website and you will be astonished to see how the user engagement stats increase with time.
Push notifications are so instant that there is no more waiting for email responses. Users can engage at once or move to a different site. Notifications have high opt rate compared to emails as, they appears less of an intrusion, rather than handling personal information.
No doubt, browser notifications are the best thing to hit the web. Grow your subscribers significantly by using browser notifications, as they can lead directly to custom web pages.
I hope this post helped you understand how browser notifications work. Go ahead and implement the best practices on browser notification. If you have any questions, leave a comment below!