Beginner’s Guide to Mobile App Accessibility Standards

As the awareness of mobile applications’ accessibility increases in general audiences, many companies strive to provide a more inclusive and equitable experience to their users. These companies can improve product competitiveness and increase conversions by broadening their customer reach.
This article will discuss the purpose of mobile accessibility standards and how they can be implemented in apps to benefit the end-user.
An outline of Web Content Accessibility Guidelines (WCAG)
The WCAG has defined a standard for digital accessibility and is created and maintained by the World Wide Web Consortium (W3C). Several international regulations are based on WCAG guidelines, such as the Americans with Disabilities Act (ADA), Communications and Video Accessibility Act (CVAA), and Accessibility for Ontarians with Disabilities Act (AODA).
The latest set of guidelines is entailed in the current version, WCAG 2.1, which was released in 2018. Since each version is built on top of the previous one, if a company complies with the latest version, it means that their application conforms to the previous versions as well.
The WCAG is deemed to be the benchmark for mobile app accessibility since the guidelines ensure that a mobile app is usable for all customers. The purpose of accessibility is to give everyone equal opportunity to benefit from something irrespective of any conditions they might have. WCAG is set in place to make sure that people living with disabilities can easily and comfortably use and enjoy mobile applications.
WCAG compliance aims to support users with various conditions such as hearing impairment, impaired eyesight, learning disability, speech impairments, photosensitivity, cognitive or mobility limitations. Therefore, when a mobile app is designed, developed, and maintained in accordance with WCAG, all users have equal access to its information.
Best Mobile App Accessibility Standards
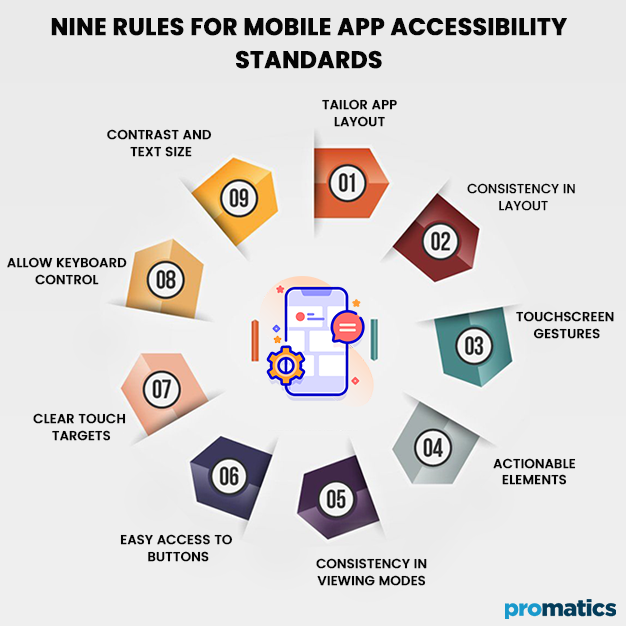
Now that we have discussed the reason why a mobile application should meet accessibility guidelines, here are some standards that a company can follow to tailor its app to the user’s needs.
1. Tailor app layout to fit a small screen
A primary concern for mobile users is the small size of the screen, which limits the amount of information that a user can view at one time. This becomes a bigger problem when people with low vision use the magnification feature to zoom in on the screen.
To counteract the challenges of a small mobile screen, the application layout can be tailored specifically for mobile users by restricting the amount of information displayed on each page. Fewer content modules and images can help users focus on the important things. Furthermore, placing form fields below instead of beside can make navigation user-friendly.
2. Contrast and Text size
Contrast and text size are the first things that come to mind when we think of accessibility. It is important that the contrast meets the minimum ratio and the text is dynamic enough to enable the app to be used and enjoyed by all users, including those who have conditions such as visual impairment.
An app should have a readable default font size and touch controls to reduce the need to zoom in and out. The right contrast is crucial to a good user experience as mobile devices are used in various environments, including the outdoors, where the glare of the sun can affect visibility.
According to WCAG, an app should have a minimum contrast (Level AA) of 4:5:1 (3:1 for large-scale text) or an enhanced contrast (Level AAA) of 7:1 (4:5:1 for large-scale text).
3. Allow keyboard control for Mobile Apps
An on-screen keyboard that displays when the user selects an interface control like a textbox might not be usable for people with impairments. It is necessary to remember that keyboard accessibility is an essential element that ensures that your app can be used by a larger audience.
Since most mobile operating systems include keyboard interfaces, the mobile app should be developed in a similar manner to allow access through an external physical keyboard.
This can benefit people with visual disabilities, dexterity and mobility disabilities, or those who prefer the consistency of a physical keyboard rather than touchscreen keyboards.
4. Clear Touch Targets
A mobile device has a small screen, and an app displays several interactive elements on the screen simultaneously, making it difficult for users to target their desired element by touch. This is where touch target size and spacing come into play.
The elements displayed on the screen should be large and have adequate spacing between them so that the user can access the target through touch. Ideally, the touch targets should be at least 9mm high and wide, while minimum-sized targets should have an area of inactive space around them.
5. Easy access to buttons
Mobile app developers can ensure that interactive elements are positioned in such a way that users can easily reach them, irrespective of the position in which the device is held. Usually, mobile applications and web content are designed for single-hand use, which can benefit people with only one hand, but it may cause difficulties for others.
Users may prefer to use their left hand over their right or have a limited range of thumb motion, which is why buttons should be flexible. Apps should provide work-around features that temporarily allow users to alter the display according to their preference.
6. Consistency in viewing modes
App users should enjoy a consistent viewing experience whether they view the mobile app’s content in portrait or landscape position. While developers assume that users respond to specific display orientation by rotating their mobile device to match it, some users might not be able to change their device’s position.
Furthermore, if users have to zoom, scroll, or perform another action after switching from one position to another, it means the app doesn’t meet WCAG standards.
7. Consistency in Layout
The mobile app should be designed to display repeated components in a consistent layout across all pages. The consistency in layout applied to various device sizes, and screen positions help users to identify and navigate components easily.
When all the pages have components in the same order, a person with disabilities will quickly familiarize themselves with the user interface and press the right buttons without getting confused with button placement.
8. Highlight actionable elements
Users with certain impairments might find it difficult to identify actionable elements on the app’s page. Furthermore, if they zoom in on the screen, it may become even harder for them to find elements that trigger change. Therefore, actionable elements should be distinct enough for users to distinguish them from non-actionable elements.
Developers can achieve this by ensuring that actionable buttons are distinguished by more than one visual feature. There are several ways to highlight these elements, such as the elements could have a conventional shape that resembles a button. Iconography can be used to help users identify common buttons, such as a home icon, a backward arrow, etc.
Another way to highlight elements is through the use of a color that’s in contrast with the background. Links can be distinguished from the rest of the text by using a different color for link text or italicizing it to make it stand out.
9. Simplify Touchscreen Gestures
Mobile apps are usually operated through specific gestures made on a touchscreen. Simple gestures such as swiping to the right or tapping with a finger can be performed easily compared to complex gestures that require more than one finger, multiple taps, or the action of drawing a shape.
To make an app more accessible, gestures used in apps must be simple and easy to perform. This is especially beneficial for users with motor or dexterity impairments or those who use head pointers or a stylus.
Mobile apps should offer users alternatives in case they are unable to perform complex gestures. Another challenge with touchscreen gestures is that they mostly lack on-screen indicators, which means that people might forget how and when to use them unless reminded.
To sum it up
For a mobile app to be successful, it’s imperative that it reaches the widest possible audience. When more people access your app, it improves your download rates and boosts your profits. That being said, how can you reach a broad audience? You can expand your customer base by making your app accessible to everyone, including people with disabilities.
The WCAG standards outline the actions mobile app developers can take to make an app more user-friendly, keeping people with disabilities in mind. Suppose you are wondering how many people can actually benefit from this guideline. In that case, you’d be surprised to know that around 57 million people in America live with some kind of disability. Therefore, it is safe to deduce that by making mobile apps more accessible for people with impairments, a company can gain a large number of customers.